Mari, kita lanjutkan tulisan seputar blogspot ini, dan kebetulan sekarang ini saya lagi ber-ekperimen mengedit-edit bagian kolom komentarnya, bagian yang sering kali kita lupakan atau diabaikan.
Pada hal untuk mempercantik desain bagian kolom komentar ini, kemungkinanya banyak sekali. Apalagi sekarang blogspot telah memiliki kotak komentar yang langsung berada di bawah postingan. sangat di sayangkan jika bagian ini di abaikan oleh kita.

Oceh mari kita langsung saja, namun yang pertama kita akan desain atau edit ialah menambah background warna atau gambar pada kotak komentarnya. sepeti gambar berikut ini.

Awalnya sebelum menambah background warna ke dalam kotak komentar, saya mencari dulu bagian tag html-nya dan ternyata setelah saya intip tag-nya seperti ini.
<div class="comment-form"> kotak komentar
</div>
Setelah itu karena dia merupakan Html-Class, maka saya menambahkan pada Css-nya selektor Class : comment-form, yang di awali dengan tanda titik ( . ).
.comment-form {
}
kemudian saya tambahkan sebuah background ( latar ) berwarna. kode css-nya jadi seperti ini.
.comment-form {
background:#DCC4DE;
}
Setelah itu saya tambahkan sebuah properti binkai atau border yang tebalnya 5px;
.comment-form {
background:#DCC4DE;
border:5px solid #8C748F; }
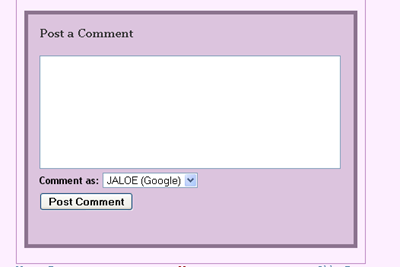
hasil-nya menjadi seperti gambar ini.

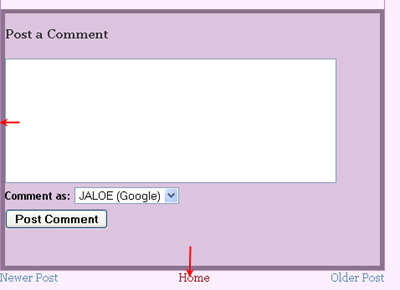
kalau kita perhatikan tanda panah, maka yang terlihat . pertama kotak textarea yang menempel pada border dan kedua background warna yang jaraknya terlalu dekat dengan tulisan bawah. keliatannya kurang sedang di pandang dan tidak enak di lihat.
Maka solusinya saya menambahkan kode yang mengatur jarak antara textarea dan background, yakni sebuah margin dan padding.
Maka solusinya saya menambahkan kode yang mengatur jarak antara textarea dan background, yakni sebuah margin dan padding.
Jika anda belum mengetahui perbedaan antara margin dan padding. anda bisa melihatnya pada posting sebelumnya,
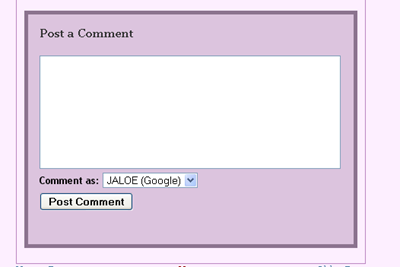
Dan hasil keseluruhan kode css-nya menjadi seperti ini..comment-form {
background:#DCC4DE;
border:5px solid #8C748F;
margin:0 10px 20px 10px;
padding:0 0 0 15px;
}
coba hasilnya bandingkan dengan gambar yang di atas.

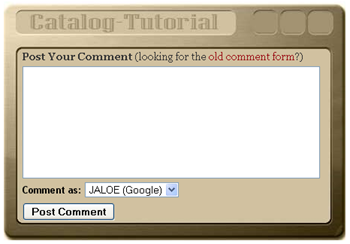
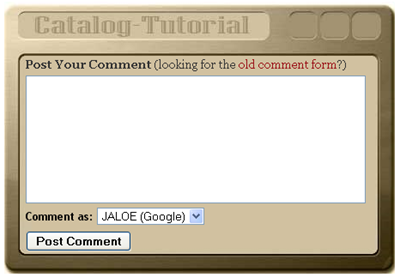
Oceh karena kotak komentar bisa kita tambahkan sebuah background warna maka kita pun bisa menambahkan background berupa gambar seperti di bawah ini .

.comment-form {
margin:10px 10px 20px 10px;
padding:65px 0 0 20px;
background:transparent url (http://lh4.ggpht.com/jaloee/SJ3vZ2an3LI/
AAAAAAAACYY/pIG3okitsFY/kataku_form02.jpg)
no-repeat left top;
border:0px solid #8C748F;
}
*Tulisan yang berwarna merah ganti dengan url gambar yang anda miliki.
Gambar di atas desain dan idenya dari situs toggletext.com .

Posting Komentar